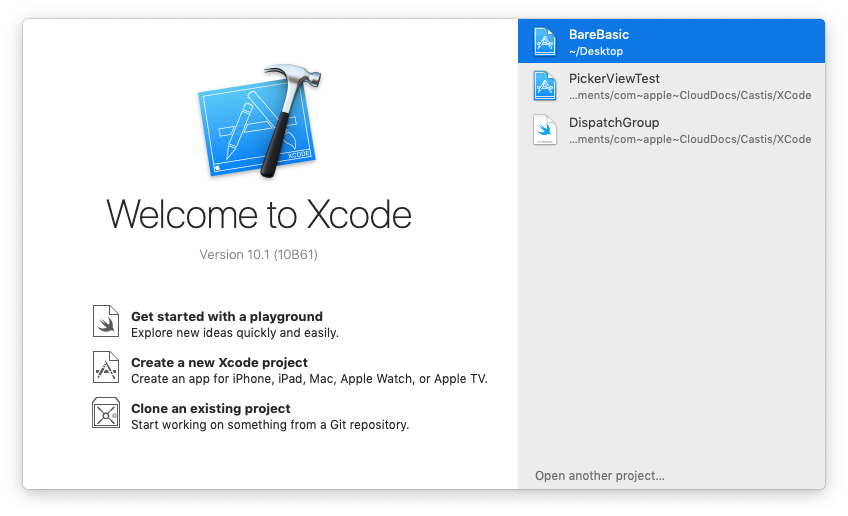
xcodeでSingleViewアプリの作成を選択すると発生するファイル(navigationウィンドウに表示されるファイル)

1. Xcode実行Get started with a playground – スイフト言語を簡単に練習できるプレイグラウンドを実行。 Playgroundは、コーディング後すぐにそのコードの結果を右側の結果ウィンドウで確認できるCreate a new XCode project – 新しいプロジェクトを生成するメニューClonean existing project – SVNやgitのようなバージョン管理ツールに接続して既存のソースを取得する(*svnはsubVersionの略語で形状管理/ソース管理ツールである。 リポジトリを作ってそこにソースを保存し、ソース重複などの問題解決のためのsoftware)Recent Projects – 最近使用したプロジェクトを選択して呼び込む Open another project – 最近のプロジェクトに含まれていない他のプロジェクトを吹き込む

2. 2. templateを選択する Single View App – ビューを使用するアプリを開発する際に使用するテンプレート。 基本的に1つのビューが表示され、必要に応じて新しいビューを追加して作成できる* tvOS – Apple TV 用アプリ / Cross – platform – または Multi platform。2つ以上のプラットフォームで実行可能
3. プロジェクト基本情報入力Product Name – 開発しようとするアプリケーションプロジェクトの名前Team – 開発者プログラムに登録されたIDまたはチームを入力。 開発者証明書が登録されていれば選択可能Origanization Name – 組織の識別子を入力。 通常、個人または組織のドメイン アドレスを逆順に入力。 組織識別子は、アプリ識別子の作成に使用される。App Storeに登録するためには、個人や組織が所有している唯一のURLが必要Bundle Identifier (Bundle ID) – 識別子。 ‘Product Name’と'(Company)Organization Identifier’の混合で自動生成される。 アプリ識別子はアプリをアプリストアに登録する際、他のアプリと区別する用途で使用するため、唯一の識別子を使用してアプリを登録する必要があるLanguage – アプリ開発に使用する言語を選択。 スイフト(Swift)とオブジェクト-c(Object-C)の中から一つを選択する。Use core Data – iosが提供するデータ管理ツールキットを使用するかどうかを選択。Include Unit Tests、Include UI Tests – アプリの動作などを自動的にテストする際に使用

4. 4. プロジェクトを保存するフォルダ選択Source Control – ソースコントロールは、Gitというソースバージョン管理ツールを使用してプロジェクトを管理したり、他のサブと協業したいときに使用する機能。 [Create Git repository on my Mac] を選択すると、オンラインに接続されていないローカルストレージが自分のMacブックに作成される

프로젝트 파일 보기 AppDelegate.swift – 앱 실행 주기(Life Cycle)를 관리하는 내용의 스위프트 소코드가 들어 있는 클래스 파일. 앱을 실행하거나 종료하거나 백그라운드를 실행할 때 수행하는 것을 관리한다* 이 클래스는 앱 전체의 실행 흐름을 제어하는 객체로 앱이 처음 실행되거나 종료되었을 때 또는 백그라운드 상태에 들어갔을 때 호출되는 메서드로 구성되어 있는 <source>

프로젝트 파일 보기 AppDelegate.swift – 앱 실행 주기(Life Cycle)를 관리하는 내용의 스위프트 소코드가 들어 있는 클래스 파일. 앱을 실행하거나 종료하거나 백그라운드를 실행할 때 수행하는 것을 관리한다* 이 클래스는 앱 전체의 실행 흐름을 제어하는 객체로 앱이 처음 실행되거나 종료되었을 때 또는 백그라운드 상태에 들어갔을 때 호출되는 메서드로 구성되어 있는 <source>

View Controller.swift – 화면에 보이는 뷰에서 처리할 내용의 스위프트 소스 코드가 포함된 클래스 파일. 일반적으로 프로그래머는 이 파일에서 코딩하며 뷰 1개당 클래스 1개가 지원됩니다. 따라서 스토리보드에서 여러 뷰를 추가하면 뷰 개수만큼 뷰 컨트롤러 클래스 파일이 필요합니다.<source>

123456789101112131516171819202122232425262728303132333435//ViewController.swift//안녕//2019년 10월 09일 comsoft로 작성되었습니다.//저작권 2019 comsoft.모든 권리는 예약이 되었습니다.//수입, UIKit클래스 ViewController:UIViewController{override funcviewDidLoad(){super.viewDidLoad//뷰를 로드한 뒤 추가의 셋업을 수행합니다.}}컬러 스크립트에 의한 채색

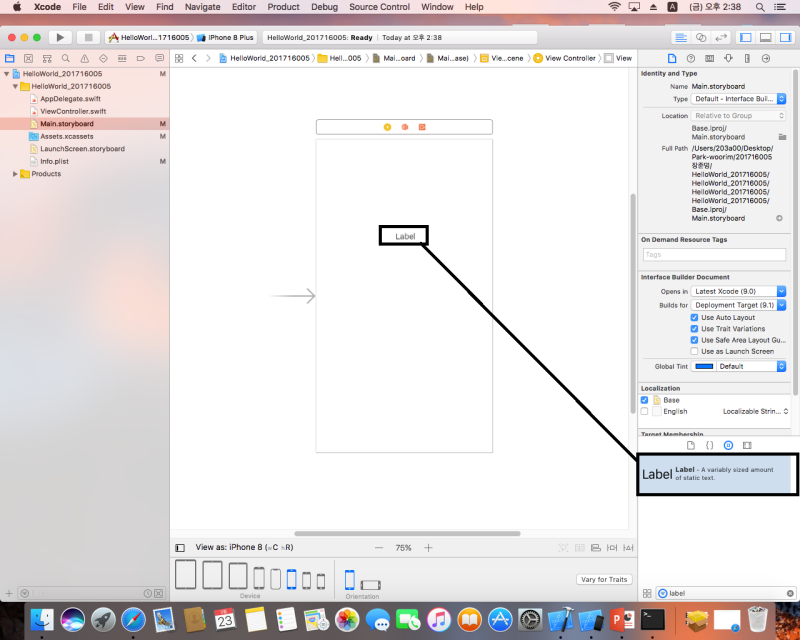
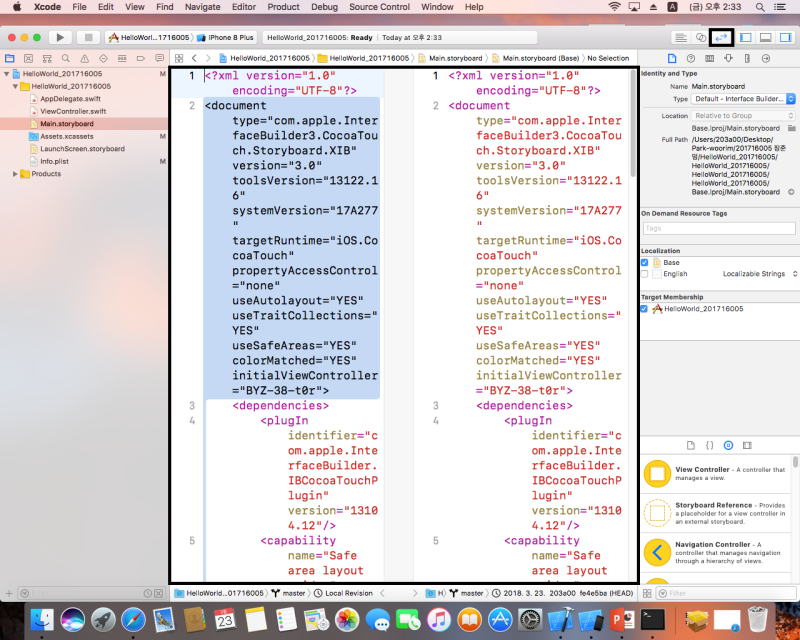
Main.storyBoard-어플리 내용을 시각적으로 쉽게 이해하고 프로그래밍할 수 있도록 그림으로 표현한 파일입니다.이 스토리 보드를 통해서 화면에 표시되는 내용이나 뷰와 뷰 간의 접속 관계 등을 표현할 수 있습니다. xcassets-앱의 아이콘을 보관한 레파지토리입니다.여기에서 앱 아이콘을 설정하면 원하는 앱 아이콘으로 표시할 수 있습니다.LaunchScreen.storyboard-앱의 실행시에 한때 표시되는 스플래쉬 윈도우를 작성하는 스토리 보드 Info.plist-앱의 실행에 필요한 정보를 보존하는 파일

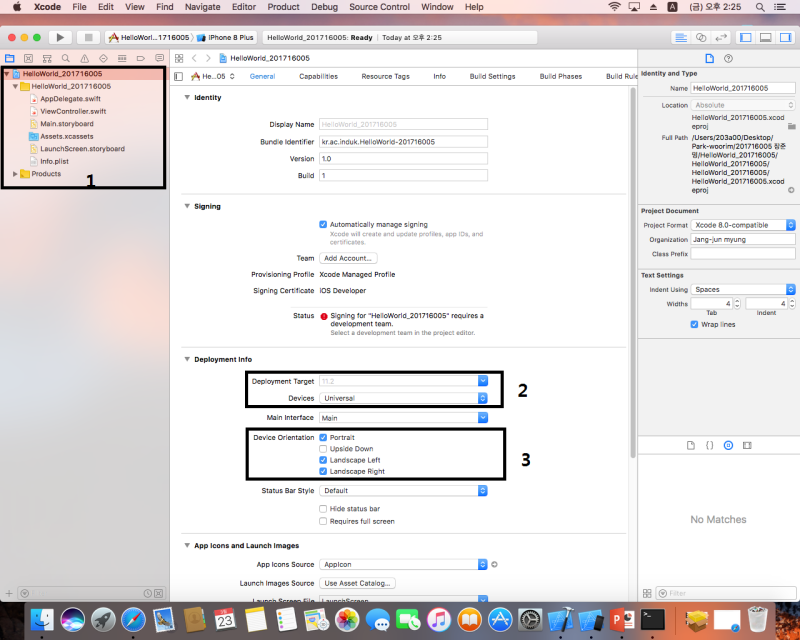
기기(Device)와 회전선택*프로젝트가 작성되어 최초로 표시되는 화면(프로젝트 설정 화면)

Deployment(전개 배치)Target-앱이 배포될 때 필요한 항목을 설정하는 부분.배포를 허가한 ios버전의 하한을 지정하는 항목으로 이곳에서 지정한 항목보다 낮은 버전의 ios에서는 설치가 제한된다.Devices-앱이 지원하는 기기를 선택할 수 있다.iPhone/iPad/Universal(모두 사용 가능)중에서 선택 Device Orientation-앱이 지원하는 회전 방향을 선택할 수 있다.세워진 상태(Portrait), 거꾸로 엎어진 상태(Upside Down), 왼쪽으로 회전(landscape Lefr), 오른쪽으로 회전(Landscape Right)중에서 선택

Deployment(전개 배치)Target-앱이 배포될 때 필요한 항목을 설정하는 부분.배포를 허가한 ios버전의 하한을 지정하는 항목으로 이곳에서 지정한 항목보다 낮은 버전의 ios에서는 설치가 제한된다.Devices-앱이 지원하는 기기를 선택할 수 있다.iPhone/iPad/Universal(모두 사용 가능)중에서 선택 Device Orientation-앱이 지원하는 회전 방향을 선택할 수 있다.세워진 상태(Portrait), 거꾸로 엎어진 상태(Upside Down), 왼쪽으로 회전(landscape Lefr), 오른쪽으로 회전(Landscape Right)중에서 선택

Xcode화면 구성 1. 네비게이터 영역(Navigator)-프로젝트, 상징, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 리포트 네비게이터 등의 정보를 나타내는 영역이다.가장의 각 항목은 1번 클릭하면 중간의 에디터(2)영역에 표시되고 더블 클릭하면 새 창이 열리면서 나타난다 2.에디 버그 영역-소스 파일을 열어 소스를 직접 입력하거나 스토리 보드를 이용하고 화면을 디자인할 수 있는 영역 3.인스펙터 영역-스토리 보드를 편집할 때 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4.디버깅 영역-버그를 찾고 수정하는 과정인 디버깅을 추진할 때 필요한 변수의 값이 확인 또는 테스트할 목적으로 출력되는 영역.디버깅 창은 왼쪽의 변수 영역과 오른쪽의 콘솔 영역으로 구성된다Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.Xcode 화면 구성 1. 네비게이터 영역(Navigator) – 프로젝트, 심볼, 검색, 이슈, 테스트, 디버깅, 브레이크 포인트, 보고서 네비게이터 등의 정보를 보여주는 영역. 1번의 각 항목은 한 번 클릭하면 가운데 에디터(2) 영역에 나타나고 더블 클릭하면 새 창이 열리고 표시된다 2. 에디버그 영역 – 소스 파일을 열고 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인할 수 있는 영역 3. 인스펙터 영역 – 스토리보드 편집 시 버튼, 컨트롤러, 뷰 등 모든 객체의 속성을 편집할 수 있는 영역 4. 디버깅 영역 – 버그를 찾아 수정하는 과정인 디버깅을 진행할 때 필요한 변수 값이 확인 또는 테스트할 목적으로 출력되는 영역. 디버깅 창은 좌측 변수 영역과 우측 콘솔 영역으로 구성된다.[출처]https://j2enty.tistory.com/entry/iOS-Xcode%EC%9D%98-%EA%B8%B0%EB%B3%B8